Setting up Angular for Automated Multiple Envronment
If your current angular project is not yet set up for different environment and hidding out secrets. Please click on to this article for step by step procedure
Setting Up Doppler
Referral link:
Sign up to Doppler account using this link to acquire $100 credit on your account.
After signing up, create Project > click on the Project located at the side menu > click on the cross icon at the top of the Project page

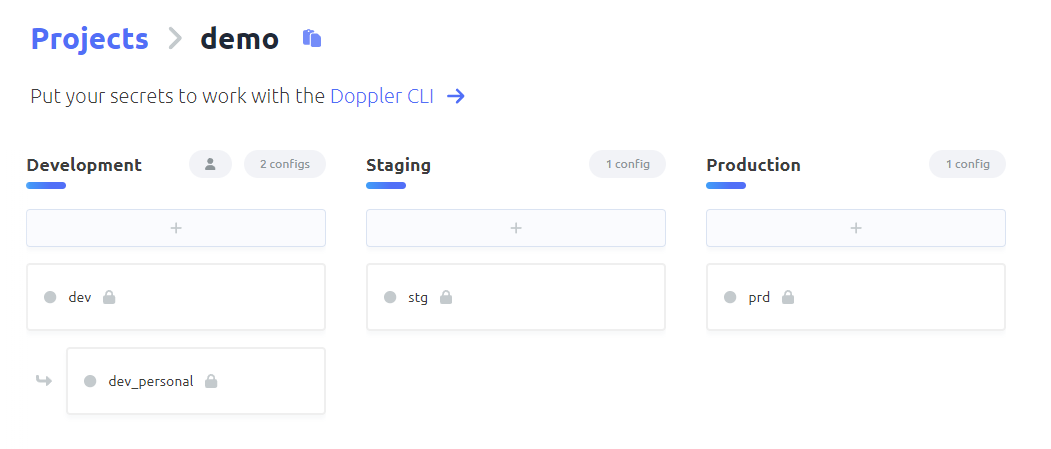
There is a default environment here,
- Development
- Staging
- Production
- dev_personal = For your local development testing. Prevent any overriding of secrets in global dev environment

Select on the preferred environment box and click on the Add First Secret button down arrow.
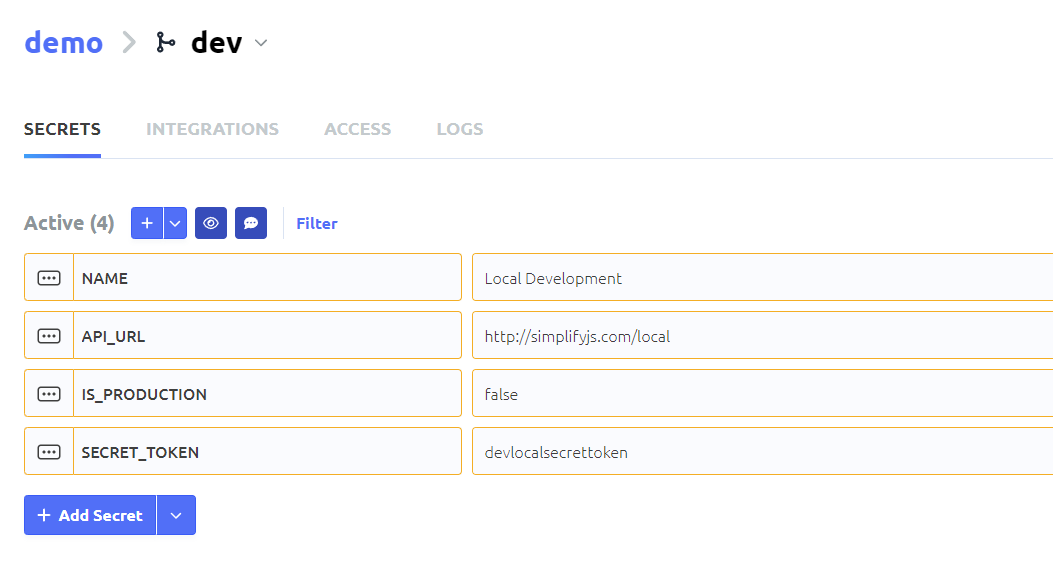
From the dropdown, click on the Import Secrets. This is applicable if you have existing .env, yaml or json file for the secrets.
Paste in the box or drag and drop file in the Import Secrets popup.
This will automatically import the secrets.

Don't forget to hit the Save button at the top right corner.
How to Integrate Secrets from Doppler to Local Development
In your command line, install Doppler cli. Here is the page on how to install this in different OS.
Once done Doppler CLI installation, go to the project directory and type in
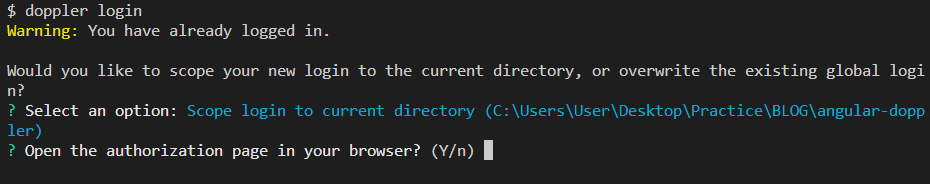
doppler login
Select if you want local or global scope of login. Use arrow keys to select and hit enter
Type in Y or N if you want to authorization in browser

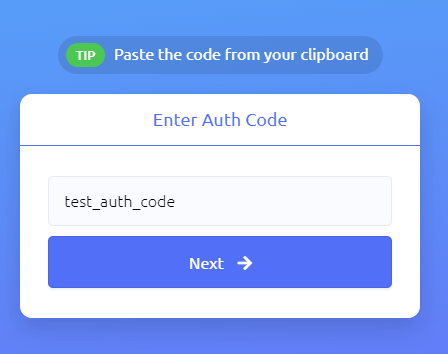
If you hit Y, you will be directed to the browser and paste in the auth code from the terminal

From the terminal, type in
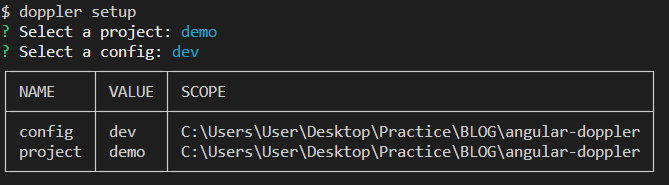
doppler setup
Select project then hit enter
Select config environment. For this example, I selected dev

Type in the terminal
doppler run -- <package json command>
Sample:
doppler run -- npm run generate:env
Altrernative
doppler run -p <PROJECT> -c <ENVI NAME> --command "nodejs command"
doppler run -p demo -c dev --command "npm run generate:env"
Delete any .env file and this will automatically embed the data in process.env in your nodejs project. Here are other files that need to change.
If you are using dotenv package, you can safely remove that. This is what I mean:
const dotenv = require('dotenv');
Remove also any extra environments like environment.prod.ts. It will automatically embed in environment.ts Remove also file replacement in angular.json
Note: To know more of the uses and content of npm run generate:env, please click on this article.